Introduction
I've always been fascinated by patterns. Over the past year I've been playing around with creating patterns from pieces of photographs. This is a fun exercise and can result in interesting, and sometimes beautiful, images.
In a previous tutorial I described how to make rectangular patterns. In this tutorial I'll explain how to make a hexagonal tile from a triangular cutout from a photograph and then show how to tile multiple hexagons to make a repeating pattern.
This tutorial is broken into the following sections:
- How to Create an Equilateral Triangle
- How to Create a Triangular Tile Piece
- How to Create a Hexagonal Tile
- How to Create a Hexagonal Tiled Pattern
- Examples of Hexagonal Tiled Patterns
GIMP 2.6.11 will be used for the main part of the work, but Inkscape 0.47 will be used at the beginning because it has a useful tool for quickly creating geometric objects.
See Also: If you are interested only in creating a hexagonal shape in GIMP, see How to Create Regular Polygons in GIMP.
The first thing we need is an equilateral triangle, six of which can be tiled together to form a hexagon. The easiest way to create an equilateral triangle is to use Inkscape. Invoke Inkscape and select the Create stars and polygons tool [1]. In the Corners box [2], select 3. Make sure the Rounded box [3] is set to 0.000. Click somewhere on the canvas and drag out a triangle [4]. Don't worry about how big it is or how it's rotated. Once we bring it into GIMP, we'll probably have to resize it and rotate it to cover the area we want to select.
To save the triangle as a raster image, first make sure the triangle is selected. If you're not sure, you can click on the Select and transform objects button [5] and note whether or not the triangle has a selection box around it. If it doesn't, then click on the triangle.
At this point I was going to explain how to export the image as a selection, but I discovered that Inkscape 0.47 does not export triangles correctly. It cuts off the points on all three corners. In hindsight, this should have been obvious given that the selection box cuts off the corners.
To export the triangle with its corners, make sure the triangle fits within the page boundary [6]. You can click with the cursor to drag it into the correct position. If your triangle is larger than your page, click the lock [7] in the toolbar to ensure that the triangle remains equilateral and then use the arrows on the corners [8] (not the sides) of the selection box to resize it if necessary. Click on the Export this document or a selection as a bitmap image button [9] in the toolbar. This will pop up the Export Bitmap dialogue box.
Press the Page button [10]. Use the Browse button [11] to navigate to the folder where you want to save the image and set the name of the file. Then click the Export button [12] at the bottom. After creating the file, this dialogue box will remain open. Click on the X in the upper right corner to close it.
You can now close Inkscape by clicking on the X in the upper right corner. If it asks you about saving your file, you can either click on Close without saving or click on the Save button and select a folder and filename for your file.
The next step is to choose a colorful photograph from which to take a triangular snippet. I've chosen a photo I took of a male wood duck.
Load your photo into GIMP. From a file window that contains your triangle file, click on your triangle file and drag it onto your photo in GIMP. This will create a new layer and will center your triangle over your photo. Decide which part of your photo you want to cut a triangle from and think about how to manipulate your triangle so that it covers that part.
To resize the triangle, make sure the triangle layer is selected (click on it in the Layers list in the Toolbox strip window), then choose Layer > Scale Layer [13] from the menu bar or right-click on the layer and select Scale Layer. This pops up the Scale Layer dialogue box. Change the width or height to make the triangle larger or smaller. This is basically a guessing game, so you'll have to play with it until you get it just right.
To rotate the triangle, make sure the triangle layer is selected, then choose Layer > Transform > Arbitrary Rotation [14]. This will open the Rotate dialogue box, add a rotate symbol to your cursor, and add a circular rotation marker to the triangle. You can enter a value in the Angle field [15], slide the slider [16] back and forth, or click on the triangle and move it around. When you're finished positioning the triangle, click on the Rotate button [17] to commit the change. Note that the cursor remains in rotation mode, so if you click anywhere, the Rotate dialogue box will pop up again.
Select the Move tool (shortcut M) when you want to click on the triangle and slide it around. Switch among moving, scaling, and rotating until your triangle exactly covers the part of your photo that you're interested in.
When you have the triangle where you want it, make sure the triangle layer is selected, then choose the Select by Color tool [18] in the Toolbox. Click inside the triangle. This will select the entire triangle. Next, click on the photo layer [19] in the Layers list. Hit CTRL-C to copy a triangular selection from your photo. Hit CTRL-V to paste it on top of your triangle. A new layer will appear called Floating Selection (Pasted Layer) [20]. Right click on the new layer and choose New Layer [21]. Click the eyeballs next to the triangle and photo layers to turn them off and you'll see your new triangular tile piece.
Save your file (as .xcf).
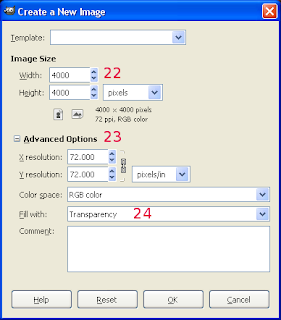
Now we need a fresh workspace. Click on File > New. This pops up the Create a New Image dialogue box. Enter a width and height [22]. I like lots of space, so I chose 4000 x 4000 pixels. Click on Advanced Options [23] and change the Fill with field to Transparency [24]. Click OK. You will now have an empty window.
Click in the old window containing your cutout triangle, select the triangle's layer in the Layers list, and hit CTRL-C. Click in the new empty window and hit CTRL-V. Double-click on the Floating Selection layer in the Layers list and enter a name for it. I named mine Triangle. Go back to your old window and close it to get it out of the way.
To make a hexagon we'll need six copies of the triangle. Let's start with two. In the Layers list, right-click on the triangle layer and select Duplicate Layer. The new triangle will be on top of the old one. Hit m to select the Move tool and grab the new triangle and slide it away so that they're separated.
Now is a good time to save your file. Choose File > Save As and select a folder and filename (with the extension .xcf).
Next we want to join the two triangles together. It would look best if the pattern matched along the joined edge, so let's flip one of them. Select the layer for one of the triangles, then select Layer > Transform > Flip Horizontally [25].
Grab one of the triangles and line it up exactly next to the other one along one edge. You may have to rotate it to make the edges parallel. Use the Rotate tool as described above. Zoom in (CTRL+Scroll Wheel Forward) so you can get the edges as close as possible. This works best if you have the edges you're aligning exactly horizontal or vertical.
Once you have the two triangles aligned and touching, right-click on the top-most triangle layer and select Merge Down [26].
We now have a diamond shape. If we make two copies of it and combine all three, we'll have a hexagon. Duplicate this layer twice. Rotate one of the layers 120 degrees. (Use the Rotate tool and enter 120 in the Angle box.) Rotate another layer -120 degrees. Switch to the Move tool (M) and align the edges of the three pieces. The best place to check the alignment is at the center where all three pieces meet. When you're satisfied with the positioning, merge all three pieces using the Merge Down option.
Rename your new layer if you like by double-clicking on the layer name and entering a new one. Duplicate this layer, then click the eyeball on one of the layers to hide it in case you need it later. Save your file!
At this point we have a hexagon that will easily tile with itself. Because three hexagons meet at any given corner, it's easiest to do the tiling in threes.
Duplicate the hexagon twice. Choose a corner and line them up. Since we're now working with edges along diagonals, alignment can be a bit tricky. I find it easiest to align vertical edges first, merge the two layers together, then move them next to the third layer.
Once all three hexagons are aligned, merge the layers together. You can now duplicate triplets and merge them together. (Duplicate the triplet and hide a copy.) Keep duplicating and merging until you've covered the entire area.
When you've filled your workspace with your new pattern, use the Move tool to align it nicely, then save your file (as .xcf). Next, delete all layers that are hidden or not part of your pattern, except for the Background layer, by right-clicking on each layer and choosing Delete Layer [27].
Then select Image > Merge Visible Layers, which will pop up the Layers Merge Options dialogue box. Select Clipped to bottom layer [28] (to crop the pattern to the original size you chose for the file) and press the Merge button [29].
Finally, select File > Save As and choose a folder and filename for your raster file (extension .png or .jpg, for example).
Congratulations! You've made a really cool hexagonal tiled pattern.
Here are a few patterns I've created using the method described above. Clicking on any of the caption links will take you to one of my store pages that shows products that use that image.
This is the first hexagonal design I created from a picture my husband took of a sports car in Mainz, Germany. I was intrigued by the red leather seats and chrome bars.
The second hexagonal design I created was from another photo my husband took in Mainz, Germany. This colorful statue of Mary in a cubbyhole in the wall of a house caught my attention.
The third hexagon-based design I created was the one described above from a picture I took of a male wood duck.
How to Make a Rectangular Pattern
How to Make a Pinwheel Pattern
How to Create an Equilateral Triangle
The first thing we need is an equilateral triangle, six of which can be tiled together to form a hexagon. The easiest way to create an equilateral triangle is to use Inkscape. Invoke Inkscape and select the Create stars and polygons tool [1]. In the Corners box [2], select 3. Make sure the Rounded box [3] is set to 0.000. Click somewhere on the canvas and drag out a triangle [4]. Don't worry about how big it is or how it's rotated. Once we bring it into GIMP, we'll probably have to resize it and rotate it to cover the area we want to select.
To save the triangle as a raster image, first make sure the triangle is selected. If you're not sure, you can click on the Select and transform objects button [5] and note whether or not the triangle has a selection box around it. If it doesn't, then click on the triangle.
At this point I was going to explain how to export the image as a selection, but I discovered that Inkscape 0.47 does not export triangles correctly. It cuts off the points on all three corners. In hindsight, this should have been obvious given that the selection box cuts off the corners.
To export the triangle with its corners, make sure the triangle fits within the page boundary [6]. You can click with the cursor to drag it into the correct position. If your triangle is larger than your page, click the lock [7] in the toolbar to ensure that the triangle remains equilateral and then use the arrows on the corners [8] (not the sides) of the selection box to resize it if necessary. Click on the Export this document or a selection as a bitmap image button [9] in the toolbar. This will pop up the Export Bitmap dialogue box.
Press the Page button [10]. Use the Browse button [11] to navigate to the folder where you want to save the image and set the name of the file. Then click the Export button [12] at the bottom. After creating the file, this dialogue box will remain open. Click on the X in the upper right corner to close it.
You can now close Inkscape by clicking on the X in the upper right corner. If it asks you about saving your file, you can either click on Close without saving or click on the Save button and select a folder and filename for your file.
How to Create a Triangular Tile Piece
The next step is to choose a colorful photograph from which to take a triangular snippet. I've chosen a photo I took of a male wood duck.
Load your photo into GIMP. From a file window that contains your triangle file, click on your triangle file and drag it onto your photo in GIMP. This will create a new layer and will center your triangle over your photo. Decide which part of your photo you want to cut a triangle from and think about how to manipulate your triangle so that it covers that part.
To resize the triangle, make sure the triangle layer is selected (click on it in the Layers list in the Toolbox strip window), then choose Layer > Scale Layer [13] from the menu bar or right-click on the layer and select Scale Layer. This pops up the Scale Layer dialogue box. Change the width or height to make the triangle larger or smaller. This is basically a guessing game, so you'll have to play with it until you get it just right.
To rotate the triangle, make sure the triangle layer is selected, then choose Layer > Transform > Arbitrary Rotation [14]. This will open the Rotate dialogue box, add a rotate symbol to your cursor, and add a circular rotation marker to the triangle. You can enter a value in the Angle field [15], slide the slider [16] back and forth, or click on the triangle and move it around. When you're finished positioning the triangle, click on the Rotate button [17] to commit the change. Note that the cursor remains in rotation mode, so if you click anywhere, the Rotate dialogue box will pop up again.
Select the Move tool (shortcut M) when you want to click on the triangle and slide it around. Switch among moving, scaling, and rotating until your triangle exactly covers the part of your photo that you're interested in.
When you have the triangle where you want it, make sure the triangle layer is selected, then choose the Select by Color tool [18] in the Toolbox. Click inside the triangle. This will select the entire triangle. Next, click on the photo layer [19] in the Layers list. Hit CTRL-C to copy a triangular selection from your photo. Hit CTRL-V to paste it on top of your triangle. A new layer will appear called Floating Selection (Pasted Layer) [20]. Right click on the new layer and choose New Layer [21]. Click the eyeballs next to the triangle and photo layers to turn them off and you'll see your new triangular tile piece.
Save your file (as .xcf).
How to Create a Hexagonal Tile
Now we need a fresh workspace. Click on File > New. This pops up the Create a New Image dialogue box. Enter a width and height [22]. I like lots of space, so I chose 4000 x 4000 pixels. Click on Advanced Options [23] and change the Fill with field to Transparency [24]. Click OK. You will now have an empty window.
Click in the old window containing your cutout triangle, select the triangle's layer in the Layers list, and hit CTRL-C. Click in the new empty window and hit CTRL-V. Double-click on the Floating Selection layer in the Layers list and enter a name for it. I named mine Triangle. Go back to your old window and close it to get it out of the way.
To make a hexagon we'll need six copies of the triangle. Let's start with two. In the Layers list, right-click on the triangle layer and select Duplicate Layer. The new triangle will be on top of the old one. Hit m to select the Move tool and grab the new triangle and slide it away so that they're separated.
Now is a good time to save your file. Choose File > Save As and select a folder and filename (with the extension .xcf).
Next we want to join the two triangles together. It would look best if the pattern matched along the joined edge, so let's flip one of them. Select the layer for one of the triangles, then select Layer > Transform > Flip Horizontally [25].
Grab one of the triangles and line it up exactly next to the other one along one edge. You may have to rotate it to make the edges parallel. Use the Rotate tool as described above. Zoom in (CTRL+Scroll Wheel Forward) so you can get the edges as close as possible. This works best if you have the edges you're aligning exactly horizontal or vertical.
Once you have the two triangles aligned and touching, right-click on the top-most triangle layer and select Merge Down [26].
We now have a diamond shape. If we make two copies of it and combine all three, we'll have a hexagon. Duplicate this layer twice. Rotate one of the layers 120 degrees. (Use the Rotate tool and enter 120 in the Angle box.) Rotate another layer -120 degrees. Switch to the Move tool (M) and align the edges of the three pieces. The best place to check the alignment is at the center where all three pieces meet. When you're satisfied with the positioning, merge all three pieces using the Merge Down option.
Rename your new layer if you like by double-clicking on the layer name and entering a new one. Duplicate this layer, then click the eyeball on one of the layers to hide it in case you need it later. Save your file!
How to Create a Hexagonal Tiled Pattern
At this point we have a hexagon that will easily tile with itself. Because three hexagons meet at any given corner, it's easiest to do the tiling in threes.
Duplicate the hexagon twice. Choose a corner and line them up. Since we're now working with edges along diagonals, alignment can be a bit tricky. I find it easiest to align vertical edges first, merge the two layers together, then move them next to the third layer.
 |
| Zoom in for alignment |
Once all three hexagons are aligned, merge the layers together. You can now duplicate triplets and merge them together. (Duplicate the triplet and hide a copy.) Keep duplicating and merging until you've covered the entire area.
When you've filled your workspace with your new pattern, use the Move tool to align it nicely, then save your file (as .xcf). Next, delete all layers that are hidden or not part of your pattern, except for the Background layer, by right-clicking on each layer and choosing Delete Layer [27].
Then select Image > Merge Visible Layers, which will pop up the Layers Merge Options dialogue box. Select Clipped to bottom layer [28] (to crop the pattern to the original size you chose for the file) and press the Merge button [29].
Finally, select File > Save As and choose a folder and filename for your raster file (extension .png or .jpg, for example).
Congratulations! You've made a really cool hexagonal tiled pattern.
Examples of Hexagonal Tiled Patterns
Here are a few patterns I've created using the method described above. Clicking on any of the caption links will take you to one of my store pages that shows products that use that image.
This is the first hexagonal design I created from a picture my husband took of a sports car in Mainz, Germany. I was intrigued by the red leather seats and chrome bars.
 |
| Crazy Car Hexagonal Pattern |
The second hexagonal design I created was from another photo my husband took in Mainz, Germany. This colorful statue of Mary in a cubbyhole in the wall of a house caught my attention.
 |
| Electric Blue Hexagonal Pattern |
The third hexagon-based design I created was the one described above from a picture I took of a male wood duck.
 |
| Wood Duck Feathers Pattern 03 |
Related GIMP Articles
How to Make a Rectangular Pattern
How to Make a Pinwheel Pattern
















No comments:
Post a Comment