01 Introduction
02 Relevant Inkscape Tools
02-01 Drawing Tools
02-02 Selecting Tools
02-03 Aligning and Distributing Tools
02-04 Transforming Tools
02-05 Grouping Tools
02-06 Coloring and Outlining Tools
03 Guide Lines Setup
04 Symmetric Object Creation
05 Ring Creation
06 Coloring
05 Ring Creation
A large proportion of modern mandalas are radially symmetric circles, or have some regular circular aspect to them. In this part of the tutorial I describe one technique you can use in Inkscape to place design elements in a ring so that they fit precisely and are evenly spaced.
Keep in mind that a circle is comprised of 360 degrees. This handy table shows the number of degrees wide a design element needs to be in order for a specified number of them to fit into a ring while just touching each other. If you want space between your design elements, add the degree width of one space to the degree width of one design element to get the total degrees for one unit. Of course, fractional degrees also work as long as you stick with numbers that divide into 360 evenly.
Let's start with a circle, say around 200 mm in diameter, placed in the center of the page. We will use it as a base around which to build our rings. At the top of this circle, draw a design element that has a width that multiplies evenly into 360. I chose 10 degrees for my first element.
Before we start copying this element, we want to do something that will make the coloring process very easy (if you're interested in coloring all of the same elements the same way). Drag this design element off to the side. If it is made up of multiple objects, group them so that you can select the entire unit with one mouse click. With this unit selected, press Alt+D. This will create a clone of the design element. A clone is basically a reference pointer back to the original object as opposed to being an object itself. This means that any changes you make to the original object will be reflected in all of its clones. Drag the clone into the design area and place it in position at the top of the center circle.
Select the clone and copy it with Ctrl+D. Shift+left-click the outer circle to add it to the current selection. Open the Transform dialog and choose the Rotate tab. Set the angle to be the width in degrees of the design element. Click the Apply button.
Shift+left-click the outer circle to remove it from the selection, press Ctrl+D to copy the element, Shift+left-click the outer circle to add it back to the selection, and press the Rotate Apply button again. Since it can become time-consuming to copy one element at a time, as soon as I have a few of them I select all of them, duplicate the set, add the outer ring to the selection, and rotate the appropriate number of degrees.
After you create a full ring, select all of the objects in it and group them. This will make it possible to select the group with one click and to rotate the group if you decide you want to realign it differently later.
Now it's time to move to the next layer out. Zoom in and create a new design element at the top of the design at a width and size that you find pleasing to fit on top of the existing ring. Once you're satisfied with this element, group all of the objects in it, move them outside the design area, clone it, and move the clone into position in the design. Repeat the copy and rotate procedure above to create the next ring. Group all of the elements in this ring together, then move the ring behind all the others (End key).
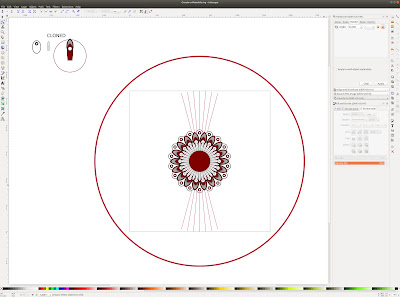
I will pause here to talk about how I created my second design element. You'll note that the interior of it contains radial lines. I used the same rotational technique to create the lines as I am using to create the rings. As you can see from the following screenshot, I put a large circle at a certain point aligned with my element's outline, created a vertical line, and used the circle to rotate duplicates of the line at 2 degree intervals.
I grouped all the radial lines, then made a copy of the inner arch, selected the radial lines first, selected the new arch second, and chose Object > Clip > Set to chop the radial lines cleanly at the inner arch.
Then I finished assembling all the parts I wanted in the design element and grouped them.
For the third ring, let's put a design element between two elements in the second ring. Since drawing vertically is the easiest way to draw, we need to rotate the second ring half the width of one of its elements so that the in-between space is facing up. Since we grouped all the elements in the second ring, select the entire ring with one click, then set the angle of rotation to half of the element width (in my case, 10) and rotate it.
Draw a new design element between two of the elements in the second ring and group the objects together. Create a clone and position it. Copy and rotate until you have a third ring. In this case, the rotation angle is the width in degrees of one design element of the second ring (in my case, 20). Group all the elements in this ring and move the ring behind all the others.
You can keep adding rings as long as you like. I will stop here and move on to coloring.
06 Coloring
Because we created this mandala using clones, coloring it in a regular fashion is easy. You simply change the colors of the original objects that you've placed off to the side of the design and the design will transform as you go. Changes can also include adjusting line width and styles, resizing the original object (though this might throw off your alignment), and even deleting objects in the group. However, you cannot add any new objects to the original object and have it affect the clones and if you ungroup the original object it will convert the clones into separate objects, so be careful. To select an object inside of a group, use the Paths tool.
Here are two versions of my mandala example made by simply changing the original objects.
 |
 |
If you want to have elements in a ring alternate colors, create two original copies of the design element (using Ctrl+D), then clone one of them and create a half ring using twice the element degree width for the rotation angle. Do the same with clones of the other object, then rotate one of the rings so that the two rings alternate.
This concludes the basic techniques I use for creating mandalas. Where you go from here is up to you. Have fun!













No comments:
Post a Comment