I finally got around to working on it at the end of January 2016. Creating the basic shapes in Inkscape was very easy. The fun came in when I started messing about with various filters to see what kinds of effects I could get. After a lot of experimentation I eventually ended up with this design.
In this tutorial I explain how to create this design using the simplest steps I can think of. My actual process was much more complicated and involved a lot of trial and error. (Please note: This tutorial is intended for instructional purposes only. I am not granting permission for anyone to use or publish this design in any form.)
Step 1 – Create the Basic Shapes
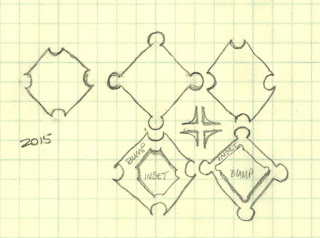
The first thing to do when creating this type of tiling pattern is to create all of the basic shapes that constitute it. Both the “knobby” and “indented” objects are created from the same square plus four circles.
Use the Create rectangles and squares (F4) tool [1] to create a square 200 x 200 px. Use the Create circles, ellipses, and arcs (F5) tool [2] to create a circle 70 x 70 px. Use Ctrl+D to create three more copies of the circle.
Open the Align and distribute objects (Ctrl+Shift+A) dialog [3] and change Relative to [4] to First selected. Left-click on the square first, then, holding down the Shift key, left-click on a circle to include it in the selection. Click on Align top edges, then Align left edges. Click outside of the objects or hit Escape to deselect them. Click on the square and Shift+click on another circle, then click on Align left edges and Align bottom edges. Do the same with the two remaining circles, using the appropriate alignments so that the four circles end up in the four corners of the square.
From the menu, select Object > Transform (Ctrl+Shift+M) to open the Transform dialog [5] and make sure the Move tab [6] is visible. Select the upper left circle, then enter -35 in the Horizontal field and 35 in the Vertical field and click Apply. The center of the circle should now be aligned with the upper left corner of the square. Repeat for the other three circles, using 35 or -35 as appropriate to align all the other circles.
Select the square and all four circles, use Ctrl+D to duplicate them, and drag the duplicates away so that you have two sets of objects. Select one set of objects and choose Path > Union (Ctrl++) to create a single “knobby” object.
Creating the “indented” object requires a few more steps. Select the square and one circle, then choose Path > Difference (Ctrl+-) to cut the corner of the square. Repeat for each of the other three circles.
TIP: In order for the square to be cut instead of the circle, it is necessary for the square to be beneath the circle. If the circle is beneath the square, then the circle will be cut.In the Transform dialog, select the Rotate tab [7] and change Angle to 45. Select both objects, then press Apply.
Select both objects, duplicate them, and slide the duplicates to the side. Select any color from the color row along the bottom of the window to change the new objects to a different color. To resize the two new objects by the same amount, make sure both are selected, then click on the Scale tab [8] of the Transform dialog, turn on Scale proportionally, make sure Apply to each object separately is turned on, enter 60 in either the Width or Height field, then click Apply.
Align the smaller objects on top of their corresponding larger objects and group each pair (Ctrl+G), move them to the side to get them off the document page.
According to my sketch, there's one more shape required: a right-angled “triangle” with a curved hypotenuse. Using the Bezier curve tool (Shift+F6) [9], draw a rectangle (hold down Ctrl and Shift to draw straight horizontal and vertical lines), then grab one corner and pull it toward the opposite corner to create the curve. Copy the object three times, use the Flip and Rotate icons [10] to lay them out in a rough plus sign, then use the Align and Distribute dialog to arrange them into an aligned plus sign. (I ended up making the gap 6 pixels.) Group these four objects, then use the Transform dialog to rotate the group 45 degrees. Slide this group to the side of the document page.
Step 2 – Lay Out the Grid
The next step is to lay out the grid to be used to place the objects created above. In order for the design to tile properly, the left and right columns must be the same and the top and bottom rows must be the same. This requires an odd number of rows and columns. I decided a five by five grid would be a good size to see how the design looks.
Create two 300 x 300 px squares of different colors. (I settled on 300 px after experimenting with various sizes to figure out the spacing I wanted for the objects created in Step 1.) Set the document size (File > Document Properties) Width and Height to 1200 x 1200. This size is equal to four squares by four squares. When a five by five grid is centered on the page, the outer rows and columns will be cut in half, guaranteeing that the exported design will tile properly. Tick Show page border [11] and Border on top of drawing [12] so you can keep an eye on how the design crosses the page boundary. Untick Show border shadow [13] as that just confuses things.
Put the two squares to the left of the page. Use Alt+D to clone each square. Duplicate one of the clones twice and one of them once. Line the five clones up in a row in alternating colors making sure they overlap. Select all five clones and click on the Remove overlaps button [14], then on Align top edges [15].
Group the row of squares (Ctrl+G) and make two copies of it. Create another row of five squares, this time with the colors in opposite places. Align them into a row, group them, and make one copy.
Arrange the rows vertically in alternate patterns, making sure they overlap, then perform the same alignment and distribution procedure (using Align left edges) to create a checkerboard. Group all of the squares, then align the checkerboard to the center of the page.
Step 3 – Place the Shapes on the Grid
First, completely ungroup [16] all of the squares so that they are individually selectable and press the End key to ensure that all of the squares are on layers below the shapes created in Step 1.
Select the “knobby” object group and clone it (Alt+D). Make twelve copies of the clone (Ctrl+D). After making sure First selected is shown in the Relative to box [17] of the Align dialog, click on the top left square, then Shift+click on one of the clones. Click on Center on vertical axis and Center on horizontal axis [18] to align the shape on top of the square. Repeat this procedure for the other twelve clones onto the other squares of the same color.
Select the “indented” object group, clone it, and duplicate the clone eleven times. Realign these clones on top of all of the squares of the other color. You should now have a checkerboard design with alternating colors and shapes where the shapes look like they interlock. Notice how the shapes along the edges of the page are cut exactly along their center lines so that tiling will work. You can export this image as a PNG file, load it into GIMP, and tile it to see that it works.
Finally, select the angled plus sign shape, clone it, and duplicate the clone fifteen times. These objects will be placed on the points where four squares touch. The easy way to do the placement is to select two red squares that touch at a corner, group them [19], also select one of the plus signs, use the alignment tool with Relative to set to First Selected [20] to center the plus sign over the squares, then select only the squares group and ungroup it [21]. Repeat the process for all of the plus signs.
Step 4 – Choose a Color Scheme
Now that you have a grid of shapes, you can experiment with colors. Because the design is composed of cloned objects, all you have to do is make changes to the original objects on the side of the grid and every clone in the grid will change automatically.
TIP: If you ungroup the original objects, then the clones will not change, so you'll need to use either the Select and transform objects tool (F1) along with Ctrl-click or the Edit paths by nodes tool (F2) to select a sub-object inside of a group.I eventually found a combination of blue, red, and taupe that I liked. (Note: I changed the plus sign to white, but left it yellow in the image so you could see it.)
Step 5 – Apply Filters
Now the real fun begins! I thought this design looked rather drab as a flat image, so I started playing around with applying filters to the various original objects and eventually came up with something that I thought was really cool looking. The Filters menu is where a lot of really interesting filters live. Choose Filters > Filter Editor to see the list of filters applied to an object plus a stacked list of their effects along with parameter values. It's fun to see the entire design change as the clones mimic the changes made to the original objects.
TIP: An original grouped object that was cloned must remain a grouped object in order for the clones to mimic the effects. Use either the Select and transform objects tool (F1) along with Ctrl-click or the Edit paths by nodes (F2) tool to select an object inside a group before applying a filter to it.
Here are the filters that I applied to each of the objects.
| No filters | |
| Filters > Bevels > Raised border | |
| Filters > Bevels > Transluscent | |
| Filters > Shadows and Glows > Inner Shadow | |
| Filters > Shadows and Glows > Inner Shadow Filters > Bevels > Dark Glass |
|
| Filters > Shadows and Glows > Drop Shadow | |
| Filters > Shadows and Glows > Cutout Glow |
The techniques described above can be used to create all kinds of interesting gridded patterns. Have fun with it!
(Please note: All images in this tutorial are provided for instructional purposes only. I am not giving permission for copying, transmitting, selling, or otherwise using these images for any purpose other than practicing using Inkscape. Exception: Posting an unaltered image to your website for display only with credit given to me and a link provided back to this post is allowed.)























No comments:
Post a Comment