A GIMP Practice Exercise for Layers and Selections
I recently read an article called Shiny, Double-Beveled Text by Scott Kelby and Felix Nelson in the March 2004 issue of Photoshop User and thought it would be cool to reproduce the steps in GIMP as an exercise in translating Photoshop techniques into GIMP techniques. If you follow these instructions, you'll get some practice with creating and manipulating layers, using a mask on a layer, and creating and altering selections to achieve various effects.
One of the steps involves creating an outer glow. I describe a manual method for that, but if you already have a plugin that does outer glow you can use it instead.
The instructions below describe how to create this image:
Step 1 - Enter Some Text
Create a canvas (File > New) [1] 1200 pixels wide by 400 pixels high and fill it with transparency. Set the Foreground color [2] to 490207 (a dark red). Select the Text tool [3]. In the Tool Options, choose an interesting font [4]. For best results, choose a font that doesn't have skinny sections. Make the size fairly large [5], somewhere between 200 and 300 pixels depending on the font you choose and the length of your text. Type some text on the canvas [6], then use the Alignment tool [7] to center it.
Step 2 - Overlay a Color
Choose the Select by Color tool [8], make sure your text layer is active, and click on one of the letters to select all the text. Create a new layer (using the paper icon at the bottom of Layers dialog) [9], name it "yellow", and fill it with transparency. The new layer should appear above the text layer. If it doesn't, grab it and slide it to the top of the Layers list. Choose Select > Shrink [10] and shrink the selection by 3 pixels. This will create an outline around the yellow letters. Choose Select > Feather [11] and feather the selection by 3 pixels. This will blend the yellow letters into the red outline instead of having a sharp transition. Set the Foreground color to dec43d (a golden yellow) [12]. Choose the Bucket Fill tool [13] and click inside the selection to fill it with yellow [14].
Step 3 - Add an Outer Glow
To manually add an outer glow, add a new layer named "glow" [15], then choose Select > Grow and grow the selection by 7 pixels [16]. Choose Select > Feather and feather it by 5 pixels [17]. Switch the Foreground color back to 490207 [18] and use the Bucket Fill tool [19] to fill the selected area on the "glow" layer with red. Change the opacity of the "glow" layer to 75% [20], then drag the "glow" layer below the text layer.
Alternatively, if you have a script or filter that does an outer glow effect, use it on the "yellow" layer with the settings specified above.
Use CTRL+SHFT+A to remove the selection.
Step 4 - Create a Backdrop
In the Layers dialog, right-click and select New from Visible to create a new layer that contains a merged image of all the other layers. Rename the "Visible" layer to "outlined" and slide it to the top of the Layers list [21]. Turn off the eye on the other layers to hide them [22].
Choose the Select by Color tool [23] (make sure Select transparent areas is checked in the Tool Options [24]) and click in the transparent background of the "outlined" layer. Use CTRL+I to invert the selection. Grow the selection by 5 pixels [25] and feather it by 3 pixels [26]. Create a new layer named "brick red", fill it with color 740c00, and slide the "brick red" layer below the "outlined" layer [27]. Remove the selection.
Step 5 - Create a Pre-Mask
This step prepares a layer for use as a mask in a later step.
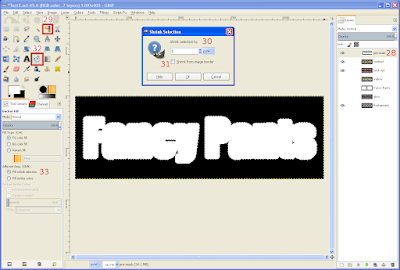
Ensure that the only layers visible are "outlined", "brick red", and the transparent background. Choose New from Visible and rename the new layer to "pre-mask" [28]. Slide it to the top, if necessary. Choose the Select by Color tool [29] and click on the transparent background of the "pre-mask" layer, then shrink the selection by 2 pixels [30], making sure Shrink from image border is turned off [31]. Shrinking the selection will serve to keep the highlight layer that it will mask in a later step confined to the letters with no bleed-over. Choose the Bucket Fill tool [32], select Fill whole selection in the Tool Options [33], and fill the selection with black (000000). Invert the selection and fill it with white (ffffff). Remove the selection and hide the "pre-mask" layer.
Step 6 - Create a Shadow
Select the "brick red" layer. Choose Filters > Light and Shadow > Drop Shadow and set the parameters as follows [34]:
Offset X = 6
Offset Y = 6
Blur radius = 10
Color = Black
Opacity = 90
Hit the OK button to create a drop shadow.
Step 7 - Add a Wavy Highlight
Create a new layer named "highlight" and drag it to the top of the Layers list. Choose the Free Select tool [35] and carefully draw a curvy line across the top to middle of the letters, curving back around above the letters to complete the loop. Set the Foreground color to white. Choose the Blend tool [36]. In the Tool Options, change the Gradient to FG to Transparent [37]. Left-click at the bottom of the selection area and drag the gradient to above the tops of the letters. Remove the selection. Choose Filters > Blur > Gaussian Blur and blur the gradient by 10 pixels [38]. Change the Mode of the "highlight" layer to Soft light [39].
Step 8 - Add a Mask
Right-click on the "highlight" layer and choose Add Layer Mask. Select Black (full transparency) and hit the Add button [40]. Select the "pre-mask" layer and copy it (CTRL+C). Select the mask on the "highlight" layer by clicking on it. You should see a white border around it. Paste with CTRL+V. Right-click on the Floating Selection (Pasted Layer) that is created and select Anchor Layer. The pre-mask copy should be placed in the mask for the "highlight" layer. This mask will restrict the highlight to being on the letters only. To make the highlight brighter, duplicate the "highlight" layer using the doubled image icon at the bottom of the Layers list [41], then change the layer mode to Overlay [42].
Conclusion
This exercise shows you many ways in which you can manipulate layers and selections, plus it gives you a taste of how masks can be very useful. Go through the entire process several times with different text for practice. Experiment with various filters on one or more layers during different steps to see which interesting effects you can achieve. Your imagination is the limit.
Here are a few variations that I made:
 |
| yellow: Filters > Decor > Add Bevel red: Filters > Distorts > Mosaic |
 |
| yellow: G'MIC > Artistic > Rodilius |
 |
| yellow: G'MIC > Artistic > Whirl Drawing to new layer Filters > Distorts > Emboss Overlay mode onto yellow layer |










No comments:
Post a Comment