A reader recently commented that he
didn't understand why there are so many layer modes in GIMP and he
wondered just what one is supposed to do with all of them. Since I
wasn't able to help right off the bat, I decided to do some research
and experiment. Figuring stuff out for yourself is fun and I find
that it burns in the knowledge. So what follows is the process I went
through to try and understand more about layer modes.
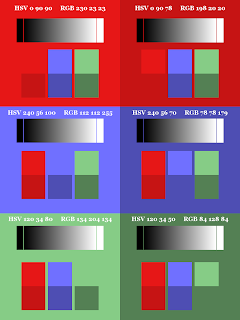
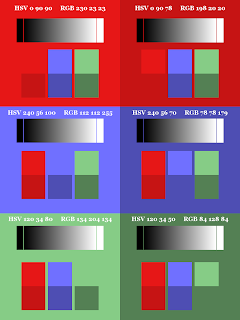
First, I created a 900 x 1200 canvas in
GIMP divided into six sections: light red, dark red, light blue, dark
blue, light green, dark green. I varied the intensities of the colors
a bit to make it easier to notice possible differences. The HSV and RGB numbers in each large block indicate the actual color values. On top of
each color I put a grayscale gradient with a block of black on the
left and a block of white on the right. I merged all of the small
color blocks onto a transparent layer to make a test pattern layer
above the six-color background. I thought this example would be
useful for artists to see how layer modes affect colors.
 |
| Color Patterns on Color Blocks |